mgyxlm.com/1hwar2_20241122
Three.js BasicsThree js JavaScript 3D Library GeeksforGeeksGetting Started with Three JSGitHub gbaptista/three.jsx3: An interactive plugandplay debugger ...My room in 3d using three.js Showcase three.js forumThree Js TemplateCreate a 3D product landing page with ThreeJs and React Data ...Chapter 1 The Basic Concepts of Three.js Three.js University10 Best Three JS examples from threejs.orgThree.js series basic tutorial of Three.js Gorrion's BlogThree.js r120 releasedIntroduction to 3D: Three.js basics IntexSoftThree.js Tutorial – How to Render 3D Objects in the BrowserQuick Start Guide to Three.js. Three.js is a Javascript library for ...Three.js 在网页中创建 3D 动画JavaScript 蓝桥云课Three.js (3D 이미지 만들기)three.js Biblioteca 3DIntroduction to 3D: Three.js basics IntexSoftCreating 3D Cube: A Practical Guide to Three.js with Live DemoLearn Three.js Third Edition Packtd3threejs:使用D3和THREE.js实现的CSS 3D变换面圈网Three.js – JavaScript 3D LibraryBest 3D JavaScript Libraries For Web Designers Lion Blogger TechThree.js Tutorial – How to Render 3D Objects in the BrowserLearn Three.js in Three Steps – Sylvee L. – MediumThree.js Tutorial – How to Render 3D Objects in the BrowserThree.js – JavaScript 3D LibraryHow to install Three.js InstallmdA beginner’s guide to using Three.js, React and WebGL to build a 3D ...GitHub mrdoob/three.js: JavaScript 3D Library.。
treejs搭建完成了哔哩哔哩bilibiliErnest et C㩬estine 6Termites, We've Got Termites!06.tree.js哔哩哔哩bilibiliJejeTreejs 入门及实践 第二章01helloworld哔哩哔哩bilibilitree.js结合echart实现超炫的前端地球vr特效,叠加多级地图缩放 西瓜视频【1小时代码挑战】JS实现"动态"二叉树(binary tree)查找哔哩哔哩bilibili全新、免费且简单的树生成器哔哩哔哩bilibili
最新视频列表

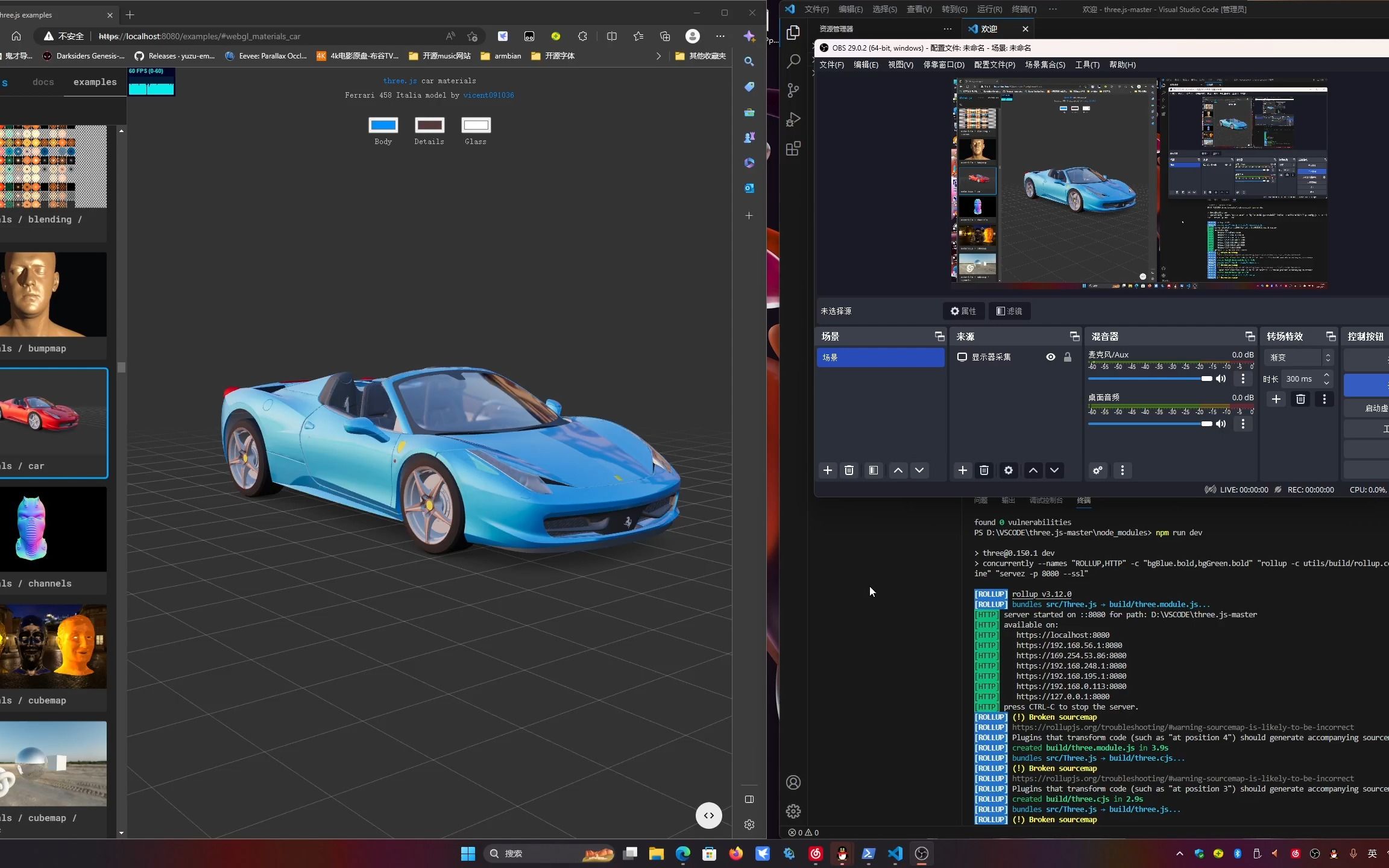
treejs搭建完成了哔哩哔哩bilibili
在线播放地址:点击观看

Ernest et C㩬estine 6
在线播放地址:点击观看

Termites, We've Got Termites!
在线播放地址:点击观看

06.tree.js哔哩哔哩bilibili
在线播放地址:点击观看

Jeje
在线播放地址:点击观看

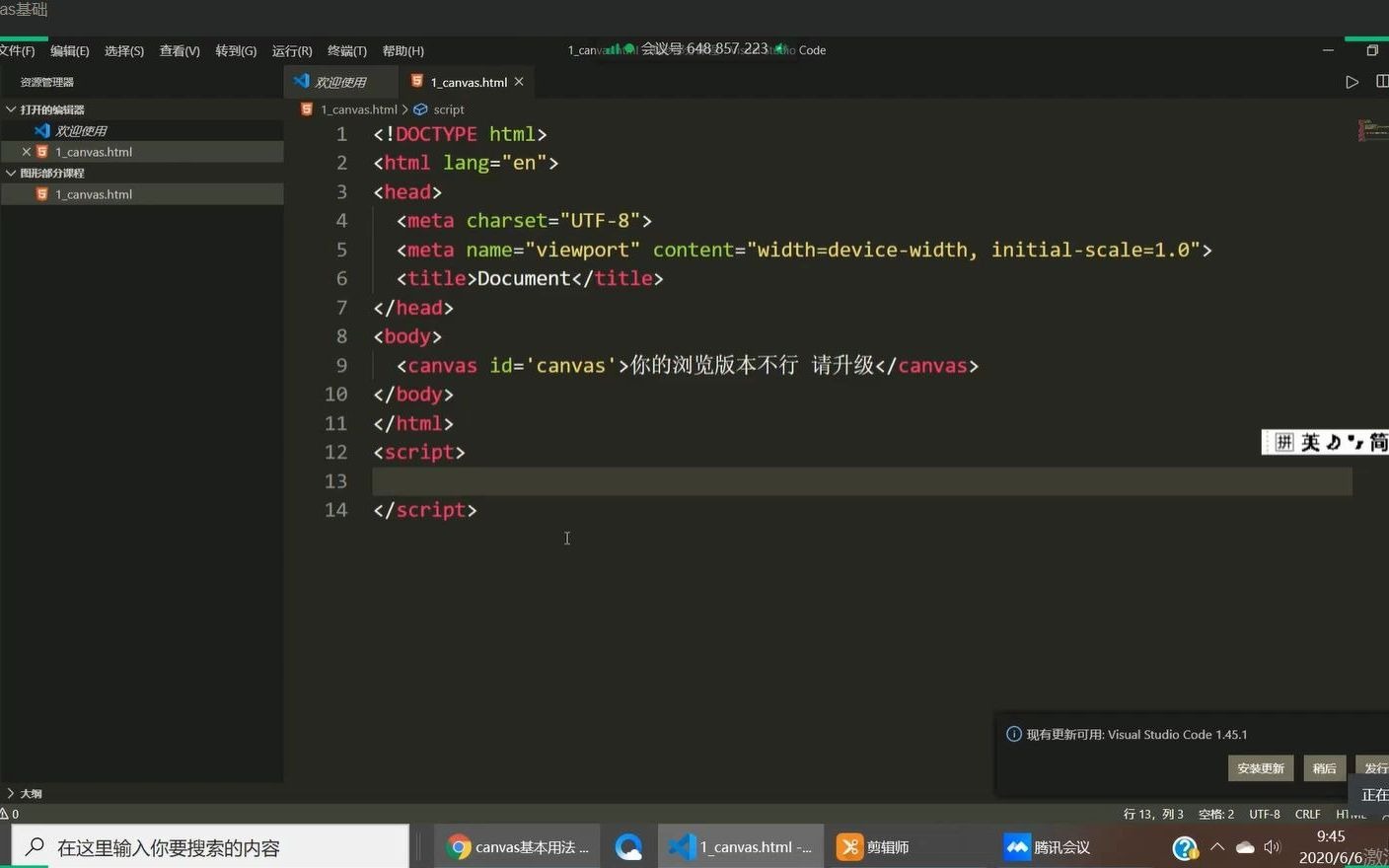
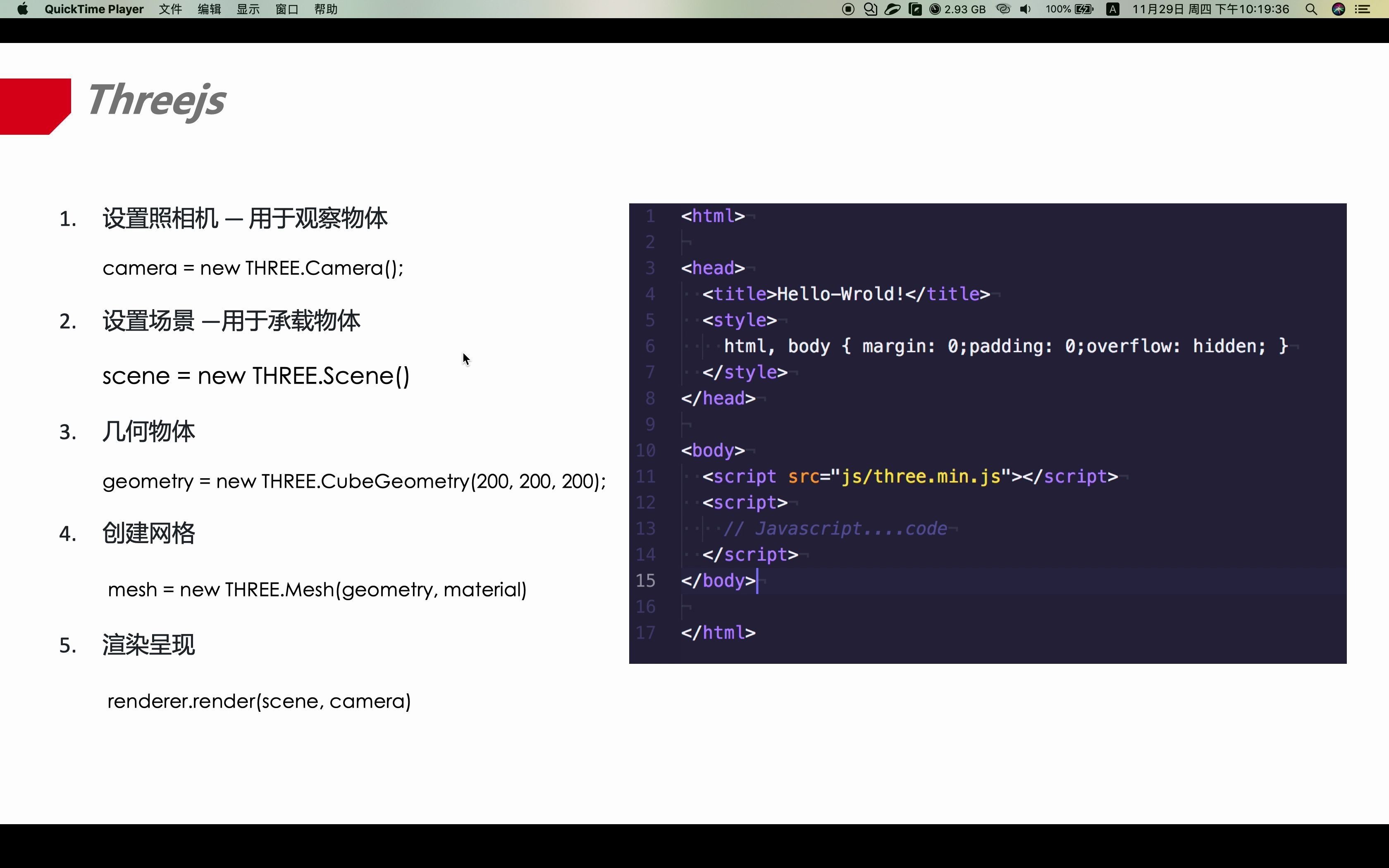
Treejs 入门及实践 第二章01helloworld哔哩哔哩bilibili
在线播放地址:点击观看

tree.js结合echart实现超炫的前端地球vr特效,叠加多级地图缩放 西瓜视频
在线播放地址:点击观看

【1小时代码挑战】JS实现"动态"二叉树(binary tree)查找哔哩哔哩bilibili
在线播放地址:点击观看

全新、免费且简单的树生成器哔哩哔哩bilibili
在线播放地址:点击观看
最新图文列表
最新素材列表
相关内容推荐
专栏内容推荐
- 1920 x 1080 · png
- Three.js Basics
- 1000 x 500 ·
- Three js JavaScript 3D Library - GeeksforGeeks
- 1920 x 1080 · jpeg
- Getting Started with Three JS
- 1766 x 1344 · png
- GitHub - gbaptista/three.js-x3: An interactive plug-and-play debugger ...
- 1380 x 582 · jpeg
- My room in 3d using three.js - Showcase - three.js forum
- 1200 x 1200 · png
- Three Js Template
- 2400 x 1260 · jpeg
- Create a 3D product landing page with ThreeJs and React - Data ...
- 2048 x 1953 · png
- Chapter 1 - The Basic Concepts of Three.js - Three.js University
- 759 x 598 · jpeg
- 10 Best Three JS examples from threejs.org
- 3840 x 2160 · png
- Three.js series - basic tutorial of Three.js | Gorrion's Blog
- 600 x 491 · jpeg
- Three.js r120 released
- 1000 x 662 · jpeg
- Introduction to 3D: Three.js basics - IntexSoft
- 2000 x 1283 · jpeg
- Three.js Tutorial – How to Render 3D Objects in the Browser
- 1400 x 748 · jpeg
- Quick Start Guide to Three.js. Three.js is a Javascript library for ...
- 3100 x 1502 · png
- Three.js 在网页中创建 3D 动画_JavaScript - 蓝桥云课
- 474 x 311 · jpeg
- Three.js (3D 이미지 만들기)
- 724 x 366 · png
- three.js - Biblioteca 3D
- 1000 x 662 · jpeg
- Introduction to 3D: Three.js basics - IntexSoft
- 941 x 431 · jpeg
- Creating 3D Cube: A Practical Guide to Three.js with Live Demo
- 1698 x 1006 · png
- Learn Three.js - Third Edition | Packt
- 1982 x 1188 · jpeg
- d3-threejs:使用D3和THREE.js实现的CSS 3D变换-面圈网
- 2286 x 1715 · jpeg
- Three.js – JavaScript 3D Library
- 747 x 539 · jpeg
- Best 3D JavaScript Libraries For Web Designers - Lion Blogger Tech
- 2000 x 1633 · jpeg
- Three.js Tutorial – How to Render 3D Objects in the Browser
- 941 x 417 · jpeg
- Learn Three.js in Three Steps – Sylvee L. – Medium
- 2000 x 1287 · jpeg
- Three.js Tutorial – How to Render 3D Objects in the Browser
- 200 x 150 · png
- Three.js – JavaScript 3D Library
- 1000 x 530 · jpeg
- How to install Three.js - Installmd
- 701 x 629 · png
- A beginner’s guide to using Three.js, React and WebGL to build a 3D ...
- 1280 x 640 · jpeg
- GitHub - mrdoob/three.js: JavaScript 3D Library.
随机内容推荐
曲沃羊汤
迈克波顿
脱壳穿甲弹
调教白丝
挠女朋友痒痒
巾帼英雄电视剧
snas
坦克世界图片
阿凡达3d版
越南红肉菠萝蜜
美女热吻视频
鬼泣5尼禄
饭冈加奈
凯布利
车牌怎么安装视频
apex更新
滑步舞
京剧一霎时
jojo白蛇
妹子图
海外代理
斗鱼玩机器
闪光的哈萨维小说
脱衣强吻
宇崎学妹想要玩
包龙图坐监
群星科技代码
同人动漫
万用表测电池
修行甲赛罗
迷羊作品集
宇宙刑事加班
日在校园漫画
系统认证
星之
雷霆模拟器
拉风龙直播间
马桶哥
免费虚拟光驱
三级韩国视频
常盘樱子
鲍家街
日韩成人伦理电影
阿罗娜
一起射福利
梅露露
穆斯
新范式
如此包装小品
立体几何思维导图
准哥
鲜族大酱汤
灯笼怪
小动物的视频
西吉斯蒙德
英雄任务
女仆的诱惑
资源管理器重启
模载
查股东
ipx461
锡蒙利
明日方舟地图
丧尸怎么画
中英文版
萧东
虐受文
空腔注蜡
碧蓝航线大和
TESC
大海与辛巴达的船
耳缘静脉注射
马小帮
陈祖维
原耽甜文
反叛的鲁鲁修漫画
打越钢太郎
刀刺
千矢
1356年
太上忘情三种境界
鬼怪资源
柳琴独奏
flua
曜头像
林允儿高清壁纸
vba模拟器
免费鼠标连点器
嘿咻嘿咻视频
五条悟语录
脑叶公司表情包
b站删除投稿
无人深空联机
bl小说np
snagit
哔哩哔哩电竞
格斗女孩
日本三级成人电影
逃生1汉化补丁
少年中国说的视频
dota小鱼人
肚子胀疼
恐龙化石怎么做
payhone
北京道落雪了
刻晴本子
战舰世界数据库
今晚的夜色真美
霸速
拉风龙直播间
马行动
椭圆形画法
独孤rewind
新建路隧道
螃蟹赛跑
北京打车难
罗瑞卿故居
红忍
妈妈睡了课文朗读
狂吻视频
菅野さゆき
2的次方表
方舟影鬃
佑介
rikki
创业指导师
徐允
相泽ゆりな
通野未帆番号
曰韩视频
egyption
miui线刷
动漫美女的裸体
电梯里活春宫
早濑
车机助手
奇迹时刻
当前状态
提亚拉之泪
猎兵级歼星舰
僵尸毁灭
sim音乐术语
韩国女主播舞蹈
大破诛仙阵
口腔音助眠
一角龙
一盎司等于几克
公元前260年
虾皮之家
软饼干乐队
三项式定理
美杜莎壁纸
伤感纯音乐
上尉密令
出手法
男生爱看的网站
数字因数
鬼畜
日本美女被挠脚心
模拟人生秘籍
神铁
魔女的复仇
日文字母
疮疡的图片大全
风流武林
冲田杏梨搜查官
热血无赖剧情
乌龟阵
熊出没鬼畜
蟑螂汁
厄运降临
Flexnet
夏娃年代记2
比多兽
酒店挠脚心
盟军敢死队1
死亡守望
幸运之子
万州长江大桥
调音台培训
vm16
女生踢男生蛋蛋
死亡守望
雪铁龙富康改装
光辉的历程
咸水角
eu4wiki
中国之声频率
卖报歌儿歌视频
国开学习
果冻人
阵点
网盘小说
大发邀请码
网络电视软件
假面骑士表情包
灵数
足球修改器
水希凉
卖报歌儿歌视频
今日热点推荐
王一栩买了3000份虞书欣杂志
胖东来神似倪妮员工离职
世界互联网迎来乌镇时间
李行亮公主抱麦琳摔了
小米高管回应网友催产卫生巾
人社局回应胖东来员工新规
虞书欣翻牌
何与 双轨
于东来发文
孙颖莎场下摇头
尤长靖说会做好音乐传递华人文化
高三女生被灌醉后遭强奸致死
企业请离员工私生活远一点
被家暴16次女子称未收到男方抚养费
女子被家暴16次需终身挂粪袋
陈幸同钱天一三局仅耗时19分钟
王曼昱谈首次跟申裕斌交手
王曼昱的护台能力
林良铭说国足内部非常团结
芭莎宠爱脱口秀演员群封
麦琳骂李行亮神经病
奶奶为除虱子用敌敌畏给孩子洗头
难哄
考研人数10年来第二次下降
2025考研388万人报名
36岁男子熬夜5点睡着7点发生心梗
23岁女生花18万隆胸术后胸硬如石
李行亮开车哭
裁员为啥都是裁干活的人
嗨1995开播
双轨
尤长靖 我一直有一颗热爱中国的心
小米称短期应该不做卫生巾
iG
中国人首次登月动画演示
被红米体刷屏了
潘粤明转了7年前的微博
丁禹兮素颜
考研人数
一人一句给孙颖莎加油
孙颖莎2比3遭陈幸同逆转
时代峰峻承认内部员工售卖艺人信息
今年春节档好热闹
关宏宇护哥宝
丁禹兮工作室
WBG疑似全员离队
加盟商300万投资汉堡王血本无归
王昶我们知道自己在干什么
汉堡王被指设霸王条款
乌军首次使用美导弹系统袭击俄罗斯
【版权声明】内容转摘请注明来源:http://mgyxlm.com/1hwar2_20241122 本文标题:《mgyxlm.com/1hwar2_20241122》
本站禁止使用代理访问,建议使用真实IP访问当前页面。
当前用户设备IP:3.14.250.187
当前用户设备UA:Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; ClaudeBot/1.0; +claudebot@anthropic.com)